5 razões pra começar a aprender JavaScript
Se você já programa há algum tempo e não sabe JavaScript ou se está pensando em aprender a programar e não sabe por onde começar, aqui está a minha lista de motivos porque eu acho que você deveria aprender JavaScript (ou simplesmente “JS” no resto desse post):
JS é o que faz a internet ser interativa
Antes de JS, a internet era meio sem-graça: um monte de texto, uns links e olhe lá umas imagens com animação. JS mudou tudo e passou a oferecer uma experiência muito mais interativa pros usuários. Sabe a tela de login do seu email ou do acesso ao site do banco? Então, tem JS pra você clicar no botão e ir pra outra página. E quando você vai preencher um formulário e os campos já vão sugerindo o resto do text? É o JS que faz isso.
Só pra deixar claro, existem outras maneiras de se implementar as funcionalidades que eu descrevi aí mas na maioria das vezes quem está fazendo esse trabalho é o JS. E pra ser bem sincera, hoje em dia é quase impossível navegar na internet sem usar nada de JS…
Não precisa instalar nada pra começar
Uma coisa que eu acho bem legal é que como JS é basicamente a “língua oficial” da internet, você não precisa instalar nada no seu computador pra começar a usar e aprender JS. O seu navegador já é suficiente! Aqui sugiro 3 opções, da mais simples pra mais “complicada” (que daí vai precisar instalar ferramentas pra te ajudar a escrever código):
- Use o site de JavaScript do Pluralsight
- abra uma nova aba no seu navegador e aperte as teclas
CTRL + SHIFT + I. Esse é o atalho pra abrir o “Developer Tools” (“Ferramentas de desenvolvimento” numa tradução livre) no Chrome ou no Firefox (acho que funciona em outros navegadores mas não tenho certeza). Clique em “Console” e o painel vai parecer o seguinte (estou mostrando no Chrome):
 Ferramentas de desenvolvimento do Chrome
Ferramentas de desenvolvimento do Chrome
Clique na linha onde tem o sinal de maior e escreva o seguinte (incluindo as aspas): “Ola mundo!”. Aperte ENTER.
Parabéns, você acabou de escrever seu primeiro programa em JS. ? O browser avaliou seu código e escreveu de volta o conteúdo. Esse caso é bem simples, claro, e não teve nenhum processamento mas dá pra fazer muitas outras coisas só nesse painel. Se quiser escrever uma função com linhas múltiplas, segure a tecla SHIFT enquanto aperte o ENTER pra inserir uma linha nova e não “executar” o console imediatamente.
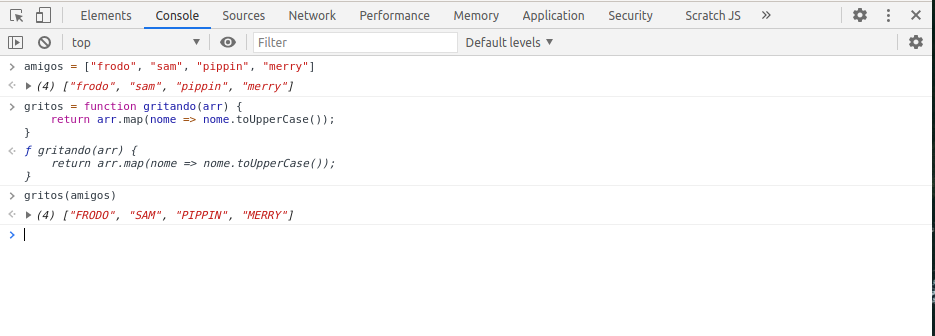
Com linhas múltiplas você pode começar a escrever coisas mais interessantes como por exemplo funções. Essa função aí em baixo usa uma lista de nomes e interage com cada nome, um de cada vez:

// código da tela:
amigos = ["frodo", "sam", "pippin", "merry"]
gritos = function gritando(arr) {
return arr.map(nome => nome.toUpperCase());
}
gritos(amigos)
// depois da linha acima, o resultado na tela é:
// (4) ["FRODO", "SAM", "PIPPIN", "MERRY"]
Esse são exemplos bem simples mas é só pra mostrar o que dá pra fazer (e eu só sei o que tem escrever porque já usei muito JS e olhei na documentação; não dá pra saber de outra forma!)
Uma desvantagem do console é que não dá pra salvar nada. Fechou a janela do navegador, perdeu.
- a terceira opção é você usar um arquivo com extensão
.html(a “língua” de formatação da internet) e inserir o seu JS dentro dele. Por exemplo:
https://gist.github.com/FlaviaBastos/0e93ff5e7c306eee07698c38919f266f
Você pode simplesmente salvar esse arquivo com o nome que quiser, por exemplo, “exemplo.html” e abrir no navegador (clique em CTRL + O “o” maiúculo de “open”, “abrir” em inglês e escolha o arquivo que acabou de salvar). O navegador vai mostrar só texto “Mensagem na tela” que é o que está no HTML na linha 20, mas pra você ver a mensagem do JS (linha 15), abra a ferramenta de desenvolvimento (CTRL + SHIFT + I). Pra editar esse arquivo você provavelmente vai querer usar um editor de texto e embora seu computador deva ter algum instalado, eles não costumam ser indicados pra desenvolvimento. Outras opções incluem: VSCode ou Sublime" ou Atom.
Tem muito recurso gratuito disponível
Se você sabe um pouco de inglês, tem muitas opções de materiais gratuitos para aprender JS. Dois dos meus favoritos são os seguintes (precisa criar conta pra acessar os dois, mas são grátis): freeCodeCamp e o JavaScript 30 do Wes Bos".
Em português tem a documentação do MDN mas eu realmente não conheço nenhum curso no momento pra recomendar.
A linguagem está em crescimento e oferece muita funcionalidade
Esse é um ponto que muitas pessoas usam para criticar a linguagem: parece que todo dia tem uma ferramenta nova em JS. Embora isso seja um exagero, não está muito longe da verdade. Mas na minha opinião esse é um ponto positivo, pois conforme a linguagem vem crescendo, ela vai ocupando mais espaços na área de desenvolvimento pra web e hoje em dia é viável ser programador web sabendo só JS. Em conjunto com outras ferramentas do ecossistema (como Node.js pra rodar do lado do servidor e React.js pra fazer a interação com o usuário), dá pra escrever aplicações completas.
Dá pra fazer fazer coisas bem legais!
Voltando um pouco ao primeiro ponto, a maioria do que você conhece da internet que permite você interagir com o conteúdo de um site, tem JS envolvido. Tem até aplicação feita 100% em JS: um exemplo é esse joguinho escrito só com JS que o Wes Bos ensina no curso

Então resumindo, se você quer começar a aprender a programar, JS é uma ótima opção pra começar. Se você já programa em outras linguagens mas tem aquele preconceito com JS, tá na hora de superar isso aí. A internet só está evoluindo. 🙂
Se você tem perguntas ou sugestões, me conta lá no Twitter/X.
Thank you for reading!
I'd love to hear your thoughts — let's keep the conversation going on X: @Flavia_SBastos
